概要
ここでは、選択アイテムについて説明します。
選択アイテムとは、らのべえでグラフィカルな選択を行うためのオブジェクトです。
らのべえでは、選択アイテムをレイヤーにぺたぺた貼り付けることで、入力画面を作成できます。
作成可能な選択アイテムの種類は次の通りですが、この文字色の選択アイテムはほとんど利用されないため、解説は割愛します。
選択アイテムとは、らのべえでグラフィカルな選択を行うためのオブジェクトです。
らのべえでは、選択アイテムをレイヤーにぺたぺた貼り付けることで、入力画面を作成できます。
作成可能な選択アイテムの種類は次の通りですが、この文字色の選択アイテムはほとんど利用されないため、解説は割愛します。
| 種類 | 解説 |
| エリア | 選択可能な領域。リアクションはありません |
| パネル | off cursor / on cursor / 無効 の3状態を持った画像 |
| 異サイズパネル | パネルの3状態に違うサイズの画像を利用できます |
| 共有パネル | 複数の選択アイテムで同じ画像を共有できるパネルです |
| コンディションパネル | パネルが任意個並んだパネル群です |
| アニメーションパネル | アニメーションするパネルです |
| レベルパネル | クリック位置まで伸びる、トリムのないスライダーのようなパネルです |
| ボタン | パネル+押した画像(へこむとか)がある選択アイテムです |
| ラジオボタン | 押した状態のまま戻らないボタンです |
| コンディションボタン | ボタンが任意個並んだ、ボタン群です |
| チェックボックス | いわゆるチェックボックス。状態数はon/offの2です |
| チェックボックス(文字付き) | 文書付きのチェックボックス |
| オンマウスチェック | カーソルが乗っただけで選択されたことになるチェックボックス |
| 文字列 | 文字列 |
| スライダー(横) | 横スライダー |
| スライダー(縦) | 縦スライダー |
| スクロールバー(縦) | トリムの大きさが変わる縦スクロールバー |
パネル

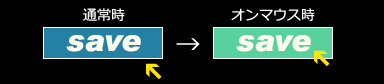
最も基本的な選択アイテムで、通常/選択(on mouse時=マウスカーソルが乗ったとき)/無効の3つの状態の画像が横に3個ならんだCGを利用して作成します。

実際にゲーム画面に表示した場合、最初に通常時が表示されていて、マウスカーソルが乗ったとき選択状態になります。
それぞれの状態は同じ大きさのパーツでなければなりません。
またマスク付きで作成した場合、マスク部分は表示されるレイヤーのマスクに書き込まれます。
一般的に、レイヤー側をマスク付き画像で作成し、選択アイテムはマスクなしでレイヤーのマスクを利用する方が高速です。
コンディションパネル

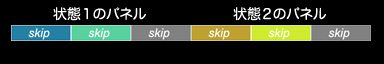
パネルが横に任意の数並んだパネル群です。2個の時を特別にtoggle panelと呼ぶこともあります。

例えば、SKIPボタンは「スキップしていないとき」と「スキップしているとき」の2種類の状態を持っていて、
それぞれをグラフィカルに区別したい筆頭です。こういう場合は2つの状態を持ったコンディションパネルを利用します。
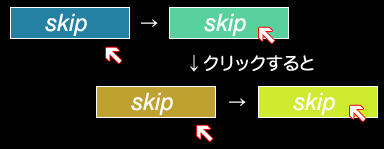
最初に状態1の通常時が表示されていて、マウスカーソルが乗ったとき選択状態になります。 そこで左クリックされると状態2の選択状態になり、カーソルが外れると状態2の通常になります。 もう一度クリックすることで状態1に戻ります。
最初に状態1の通常時が表示されていて、マウスカーソルが乗ったとき選択状態になります。 そこで左クリックされると状態2の選択状態になり、カーソルが外れると状態2の通常になります。 もう一度クリックすることで状態1に戻ります。
その他の動作詳細はパネルと同じです。
なお状態の遷移には、クリックされるたびに状態が+1され、最後まで行くと最初に戻るオートモードと、 自分で任意の状態を指定するマニュアルモードの2種類があります。
なお状態の遷移には、クリックされるたびに状態が+1され、最後まで行くと最初に戻るオートモードと、 自分で任意の状態を指定するマニュアルモードの2種類があります。
以上の2種類のオブジェクトだけで、大抵の画像選択は作成できます。
以下工事中。
以下工事中。
レベルパネル
under construction
チェックボックス
under construction
スライダー(横)
under construction
スライダー(縦)
under construction