概要
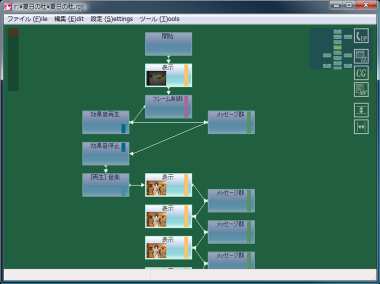
コマンドチャートは、背景が緑っぽい画面のチャートで、主にあるシーンの具体的な演出を記述するチャートです。
原則として1つのノードが、1つのコマンド(従来のスクリプト型ツールの1コマンド)にあたると考えれば良いでしょう。
ここではコマンドチャートの基本的な操作方法を解説します。 なお、各コマンドの具体的な操作方法については、「演出」を参照して下さい。
原則として1つのノードが、1つのコマンド(従来のスクリプト型ツールの1コマンド)にあたると考えれば良いでしょう。
ここではコマンドチャートの基本的な操作方法を解説します。 なお、各コマンドの具体的な操作方法については、「演出」を参照して下さい。

シーンチャートとコマンドチャートの相互移動
PLAY/DL にはシナリオチャートの「コマンドチャートを開く方法」がリンクされています。
シーンチャートからコマンドチャート(演出画面)に降りる方法と、シーンチャートへの戻り方が解説されています
シーンチャートからコマンドチャート(演出画面)に降りる方法と、シーンチャートへの戻り方が解説されています
メニューボタンの解説
ここでは画面右上にある6個のメニューボタンについて解説されています。
それぞれのボタンの意味は上から次の通りになっています。
記号 動作 UP シーンチャートに戻る LE レイアウトエディタを起動する CG CGパレットを起動する MV メッセージビューを表示/消去する ↑↓ カレントノードの上に空間を挿入する ←→ カレントノードの左に空間を挿入する
コマンドチャートの標準的な構造
ここではコマンドチャートの初期状態と、簡単に標準的なフレームワークを定義する方法が解説されています。
標準的なコマンドチャートは、
といった構成を持っています。
このうち2と4は、場合に応じてない場合もありますが、通常はこの構造にしておくとトラブルが少なくなります。
標準的なコマンドチャートは、
| 1. | 開始 |
| 2. | フレームの表示(ウィンドウやコントロール) |
| 3. | 演出群 |
| 4. | 全体フェードアウト |
| 5. | シーン移動 |
このうち2と4は、場合に応じてない場合もありますが、通常はこの構造にしておくとトラブルが少なくなります。
その他のノード・背景関連の操作